
E-boo
Ver datos de apoyo a la toma de decisiones para helicópteros de seguridad civil, SMUR y gendarmería.
- Nombre del proyecto
- E-boo
- Cliente
- RP2I & HIS France
- Oferta
- Desarrollo web a medida
Proponer una interfaz que permita la organización de servicios de salvamento con helicópteros en Francia.


La idea
En enero de 2024, los equipos de RP2I nos pidieron que rediseñáramos una plataforma existente. El objetivo era crear una nueva versión que fuera eficiente, ergonómica y con más funciones que la versión online.
El concepto del producto era ambicioso: permitir a los usuarios disponer de información en tiempo real sobre las zonas de aterrizaje de helicópteros y poder controlar la iluminación de estas zonas en caso de intervención de emergencia. ¡Un gran desafío!
El concepto del producto era ambicioso: permitir a los usuarios disponer de información en tiempo real sobre las zonas de aterrizaje de helicópteros y poder controlar la iluminación de estas zonas en caso de intervención de emergencia. ¡Un gran desafío!
La realización
Para poder crear un producto así, empezamos con una hoja de papel en blanco y la dividimos en 3 fases principales:
1/3 Enfoque funcional y diseño
Redacción de especificaciones funcionales y técnicas: luego escribimos y especificamos un tablero Trello con un desglose preciso y metódico de cada funcionalidad de la plataforma. Es esta división en tickets (llamadas “historias de usuarios”) la que permite a los equipos de desarrollo crear la plataforma.
Investigación de soluciones técnicas: una vez elaboradas las especificaciones funcionales, llevamos a cabo una fase de investigación de soluciones técnicas para crear la plataforma. La complejidad técnica aquí radica en la multitud de posibles escenarios de respuesta a emergencias y en la iluminación de las zonas de aterrizaje.
Modelos gráficos: habiendo ya los primeros modelos realizados por el cliente, pudimos basarnos en este trabajo para realizar las especificaciones y realizar las adaptaciones gráficas necesarias con la ayuda de nuestro cliente.
Investigación de soluciones técnicas: una vez elaboradas las especificaciones funcionales, llevamos a cabo una fase de investigación de soluciones técnicas para crear la plataforma. La complejidad técnica aquí radica en la multitud de posibles escenarios de respuesta a emergencias y en la iluminación de las zonas de aterrizaje.
Modelos gráficos: habiendo ya los primeros modelos realizados por el cliente, pudimos basarnos en este trabajo para realizar las especificaciones y realizar las adaptaciones gráficas necesarias con la ayuda de nuestro cliente.
2/3 Desarrollo web e implementación de servidores.
Una vez puestos los cimientos de la casa, pudimos comenzar a crear la plataforma. Fue al final de una sucesión de iteraciones de dos semanas que el cliente pudo ver cómo su plataforma cobraba vida y probarla en la vida real en un sitio de prueba.
3/3 Mantenimiento
Una vez que la plataforma estuvo en línea, pudimos estabilizarla y mejorarla continuamente gracias a nuestro servicio de mantenimiento.
La solución
Actualmente, esta plataforma apoya a los responsables de mantenimiento de las obras, a los hospitales universitarios, a los técnicos y a los responsables de las obras para agilizar las intervenciones de emergencia con helicópteros en Francia.
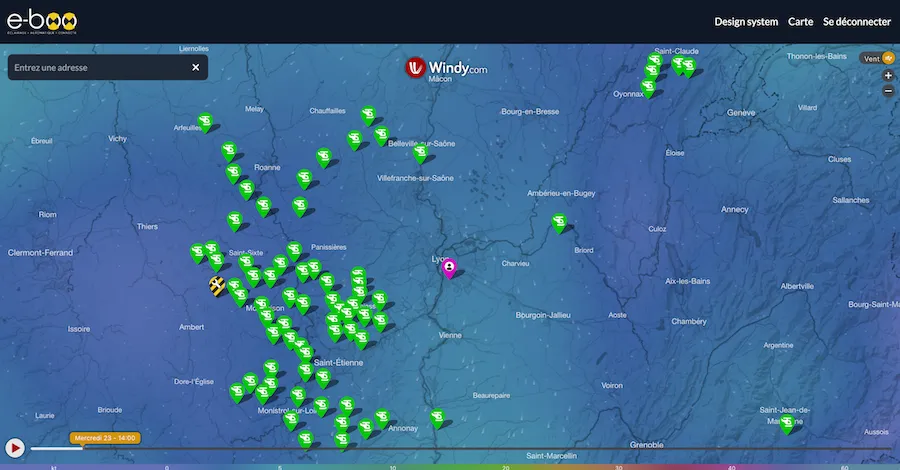
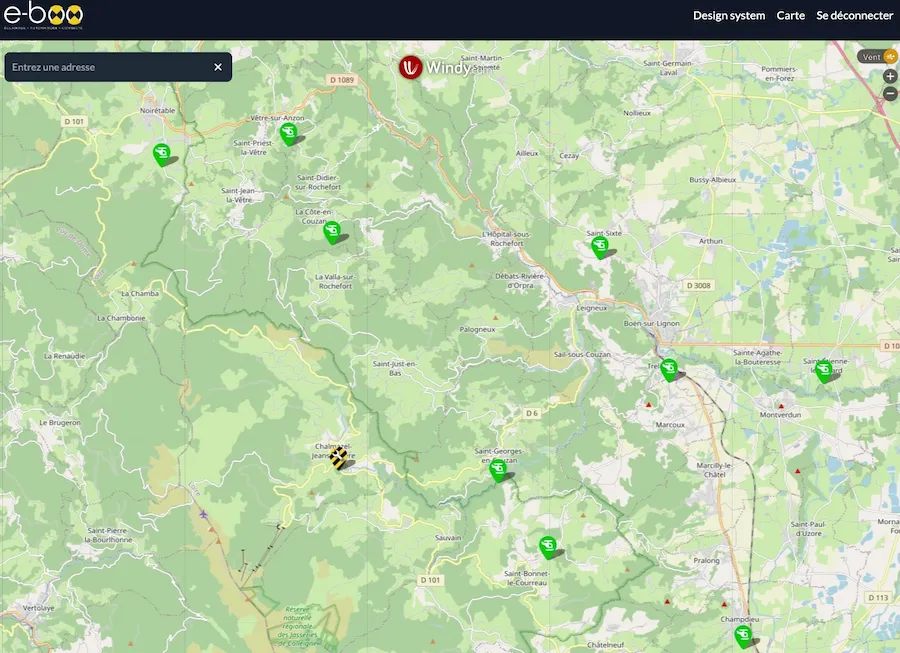
El producto web imaginado fue diseñado para ser utilizado principalmente en tabletas y portátiles en un entorno oscuro y ruidoso (cabina de helicóptero, principalmente de noche). Una vez autenticado el usuario, se geolocaliza en un mapa que ofrece una serie de capas meteorológicas: viento, temperatura, presión atmosférica, altura de las nubes, etc. Estos elementos los ofrece la solución Windy, sobre la que hemos superpuesto todas las DZ (Drop Zone), las famosas zonas para ubicar los servicios de rescate con helicópteros.
El mapa se complementa con cuadros equipados únicamente con estaciones meteorológicas, así como con una cámara web de 360° con visión nocturna que permite un mayor seguimiento de las condiciones de vuelo sobre el territorio.
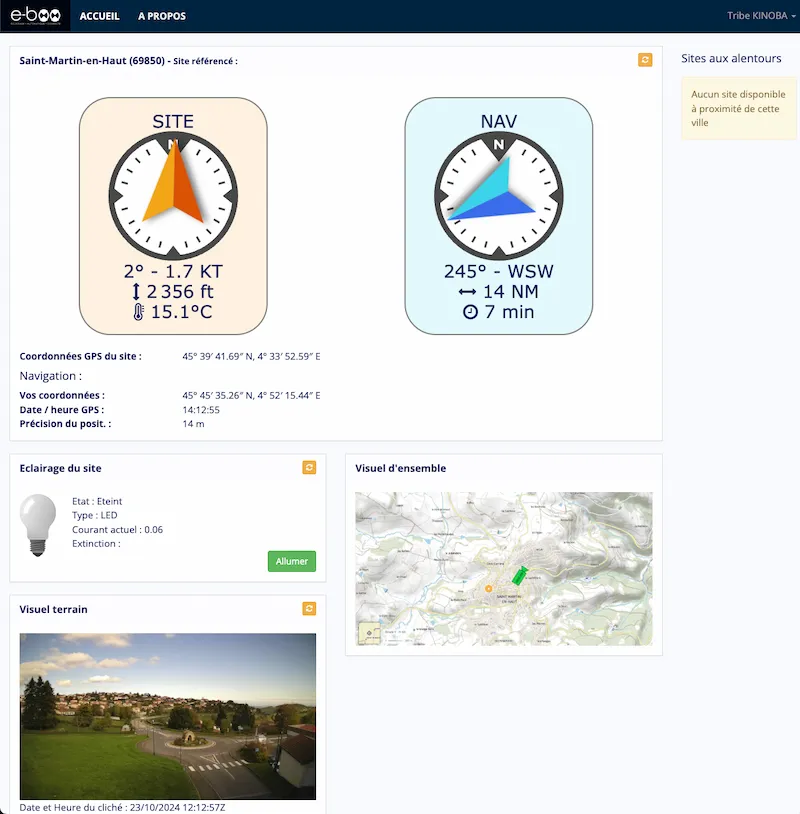
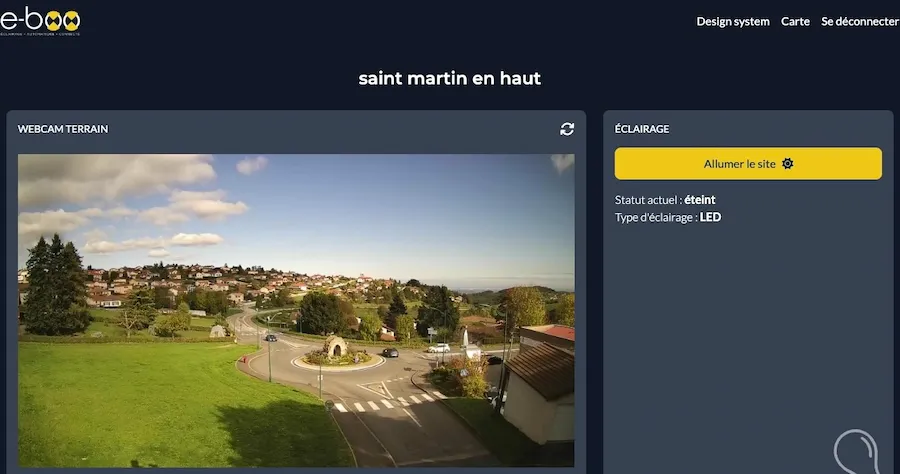
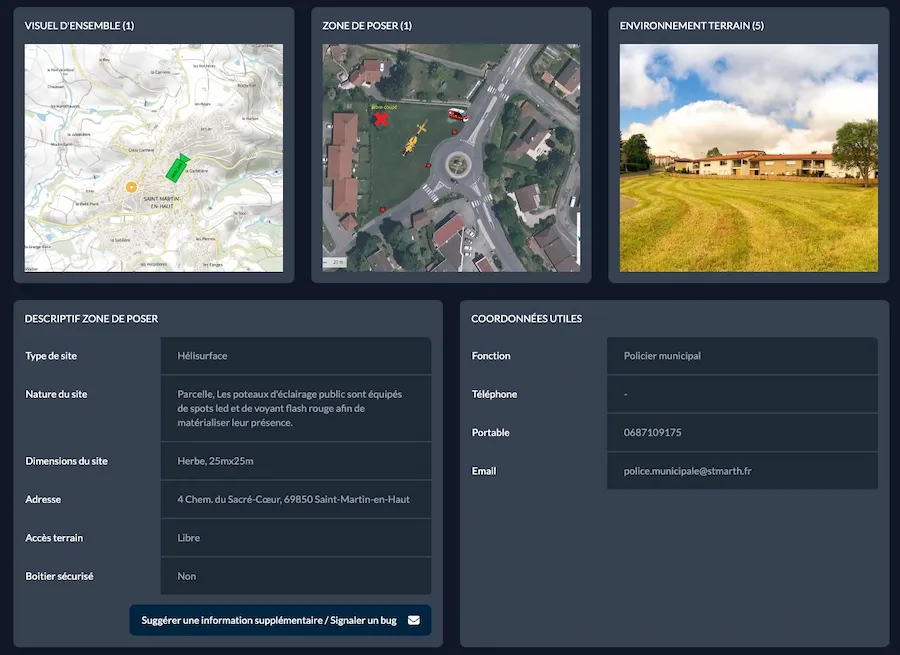
Una vez seleccionada la DZ, la tripulación tiene acceso a una ficha de identidad completa de la zona de aterrizaje: información general, cartas de aproximación, feedback de la cámara web de la zona, información meteorológica, herramientas de navegación a la zona. La tripulación también puede controlar de forma remota la iluminación en la DZ y monitorear su disponibilidad durante la respuesta de emergencia.
El producto web imaginado fue diseñado para ser utilizado principalmente en tabletas y portátiles en un entorno oscuro y ruidoso (cabina de helicóptero, principalmente de noche). Una vez autenticado el usuario, se geolocaliza en un mapa que ofrece una serie de capas meteorológicas: viento, temperatura, presión atmosférica, altura de las nubes, etc. Estos elementos los ofrece la solución Windy, sobre la que hemos superpuesto todas las DZ (Drop Zone), las famosas zonas para ubicar los servicios de rescate con helicópteros.
El mapa se complementa con cuadros equipados únicamente con estaciones meteorológicas, así como con una cámara web de 360° con visión nocturna que permite un mayor seguimiento de las condiciones de vuelo sobre el territorio.
Una vez seleccionada la DZ, la tripulación tiene acceso a una ficha de identidad completa de la zona de aterrizaje: información general, cartas de aproximación, feedback de la cámara web de la zona, información meteorológica, herramientas de navegación a la zona. La tripulación también puede controlar de forma remota la iluminación en la DZ y monitorear su disponibilidad durante la respuesta de emergencia.




Lo que dicen nuestros clientes
Romaric Pibolleau, Fundador @RP2I
(Traducido del francés)
Trabajo como cocontratista junto con Kinoba en un sitio web Symfony/React y recomiendo su profesionalismo, su reactividad y la calidad de nuestras discusiones. ¡Un agradecimiento especial al trío Gabriel/Grégoire/Ouriel!
Trabajo como cocontratista junto con Kinoba en un sitio web Symfony/React y recomiendo su profesionalismo, su reactividad y la calidad de nuestras discusiones. ¡Un agradecimiento especial al trío Gabriel/Grégoire/Ouriel!
